19 KiB
بسم الله الرحمن الرحیم
آشنایی با معماری MVC

معماری MVC چیست؟
الگوهای طراحی متنوعی برای توسعه برنامه ها وجود دارند. در گذشته ساخت و توسعه اپلیکیشن، بخش های مختلف نظیر طراحی رابط کاربری، دریافت داده های برنامه و همچنین بخش کنترلر اپلیکیشن، در یک فایل برنامه ریزی و آماده سازی می شد. این کار معمولاً نگهداری و تعمیر برنامه را دشوار و تست اپلیکیشن را با مشکل مواجه می کرد و مقیاس پذیری برنامه های کاربردی را نیز کاهش می داد. برای حل این مشکل، یک مدل معماری به وجود آمد و به تدریج مورد استقبال قرار گرفت.
خلاصه
- MVC یک الگوی معماری است که یک برنامه را به سه بخش مدل، نما و کنترلر تقسیم می کند.
- مدل: شامل تمام داده ها و منطق* مربوط به آن است.
- نما: نتیجه ارائه داده شده به کاربر یا مدیریت تعامل با کاربر است.
- کنترلر: رابطی بین اجزای Model و View است.
- معماری MVC اولین بار در سال 1979 توسط Trygve Reenskaug مطرح شد.
- معماری MVC در جاوا یک فریم ورک تست پذیر، توسعه پذیر و قابل حمل است.
- برخی از فریم ورک های محبوب MVC عبارتند از Rails، Zend Framework، CodeIgniter، Laravel، Fuel PHP و غیره.
MVC که مخفف Model View Controller می باشد یک الگوی معماری است که یک برنامه کاربردی را به سه جزء منطقی اصلی تقسیم می کند: مدل، نما و کنترلر. هر یک از این مؤلفه ها برای رسیدگی به جنبه های خاص توسعه یک برنامه ساخته شده اند. MVC یکی از متداول ترین فریم ورک های استاندارد توسعه وب صنعتی، برای ایجاد پروژه های مقیاس پذیر و قابل توسعه است.
MVC در توسعه برنامه و وب بسیار مورد استقبال قرار گرفته است و یکی از پرکاربردترین الگوهای طراحی نرم افزار برای توسعه برنامه و وب می باشد. در ادامه با معماری MVC و مزایای آن آشنا خواهید شد.
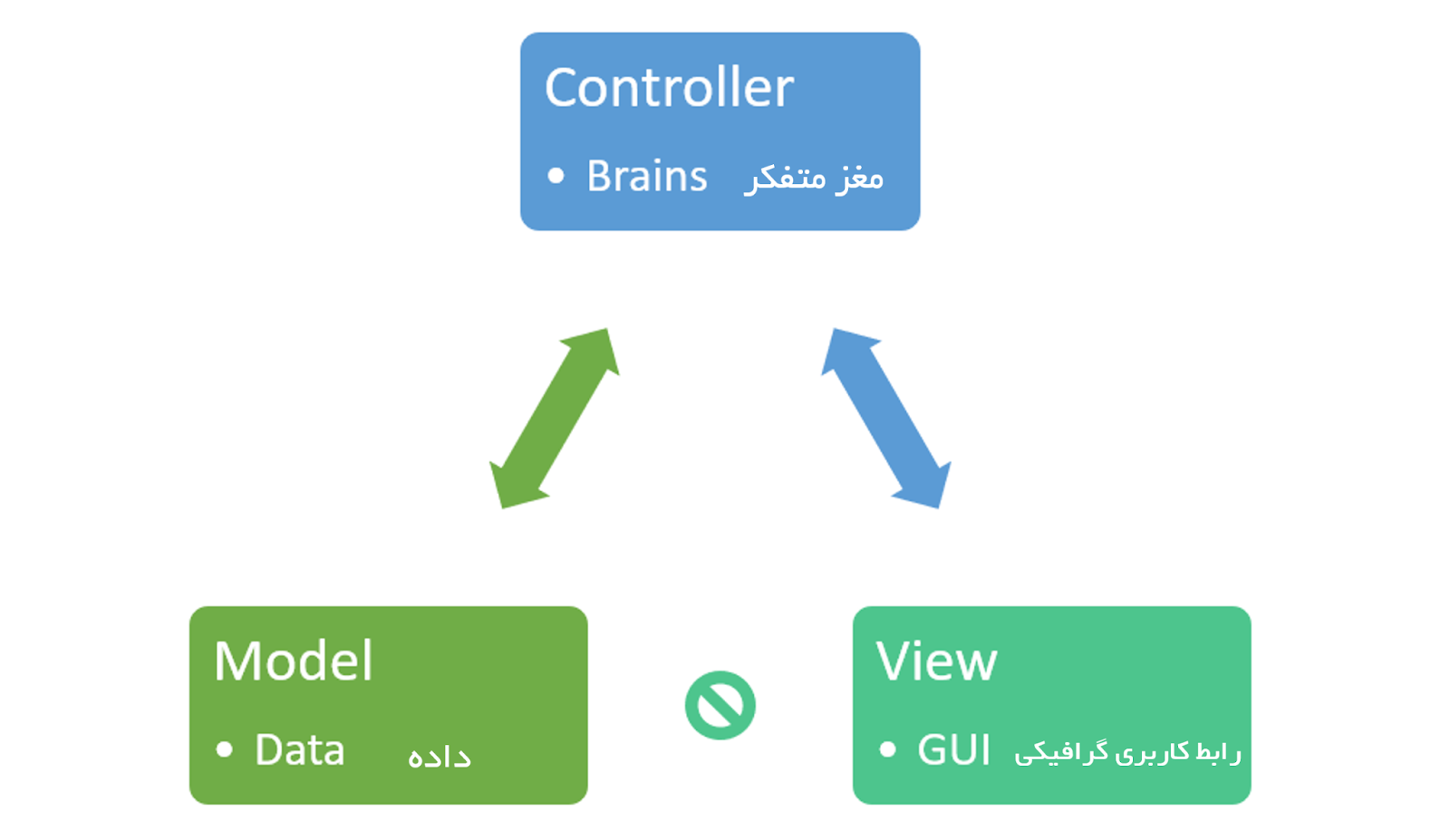
 تصویر(۱)
تصویر(۱)
MVC چیست؟
Model View Controller که به اختصار، MVC نامیده می شود یک الگوی طراحی است که برای توسعه برنامه های کاربردی وب ایجاد شده و دارای سه بخش اصلی است که پیشتر نیز درباره آن توضیح داده شد. الگوی قدیمی طراحی، شامل سه بخش "ورودی - فرآیند - خروجی" می شد در حالی که MVC در سه بخش "مدل - نما - کنترلر" عمل می کند. MVC در بسیاری از فریمورکها با زبانهای برنامهنویسی متعدد، مانند Python، Ruby، PHP، JavaScript و غیره استفاده می شود و معمولاً برای طراحی برنامه های کاربردی وب و برنامه های تلفن همراه از آن بهره می برند.
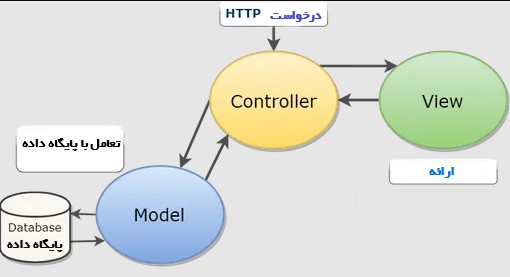
 تصویر(۲)
تصویر(۲)
با ارائه مدل MVC، ایجاد یک برنامه، جنبه های متفاوتی را به خود می گیرد. این جنبه ها عبارتند از:
- منطق رابط کاربری (UI Logic)
- منطق ورودی (Input logic)
- منطق تجاری (Business Logic)
اما یک اتصال سست و نه چندان قوی بین این جنبه ها وجود دارد. بر اساس این مدل، عناصر باید در یک برنامه کاربردی موجود باشند اما نیاز نیست این اتصال قوی و مشهود باشد. منطق UI با نما یا رابط کاربری برنامه، منطق ورودی با کنترلر و در نهایت، منطق تجاری با مدل یک برنامه کاربردی سروکار دارد. این عناصر به توسعهدهندگان کمک میکنند تا هنگام ساخت هر برنامهای به پیچیدگیهای توسعه توجه کنند و به کاربران این امکان را می دهد تا در یک زمان روی یک عنصر خاص از مرحله پیاده سازی تمرکز نمایند.
تاریخچه MVC
MVC توسط دکتر Trygve Reenskaug با زبان برنامه نویسی Smalltalk-76، درست زمانی که او از مرکز تحقیقات (Xerox Palo Alto Research Center (PARC در اواسط سال 1970 بازدید کرد، معرفی شد. بعداً این پیادهسازی در نسخههای دیگر Small-Talk نیز مورد استقبال قرار گرفت. سپس در سال 1988، مقالات "The Journal of Object Technology (JOT)" تصویر کاملی از MVC،به عنوان یک مفهوم کاملاً پذیرفته شده ارائه دادند.
نسخههای مختلف MVC که بعدها با نیاز به طراحی اپلیکیشن به وجود آمدند، موارد زیر هستند:
- (Hierarchical model-view-controller (HMVC
- (Model-View-Presenter (MVP
- (Model-view-adapter (MVA
- (Model-view-viewmodel (MVVM
در ادامه سه جز اصلی MVC بررسی خواهد شد:
Model
مدل به دلیل ارائه داده ها به کاربر، از اهمیت بالایی برخوردار می باشد. این قابلیت محل ذخیره داده های برنامه را مشخص می نماید. همچنین لازم به ذکر است که مدل از داده های بخش های دیگر نظیر VIEW و کنترلر اطلاعاتی در دسترس ندارد. با اعمال تغییر در مدل به صورت خودکار کاربران از ایجاد این تغییرات مطلع خواهند شد. در نظر داشته باشید مدل ممکن است یک شی واحد یا متشکل از چند شی باشد.
View
View یا نما، یک نمایش تصویری از MVC است. نما یک رابط برای نمایش خروجی واقعی به کاربر ایجاد می کند. با این حال، یک نما به خودی خود چیزی را برای نمایش ایجاد نمی کند این کنترلر یا مدل بوده که به View می گوید، چه چیزی را نمایش دهد.
یک View به مدل خود متصل می شود و با پرسیدن سوالات خاصی داده های لازم برای ارائه را به دست می آورد. گاهی اوقات نیز با ارسال پیام های مناسب مدل را به روز می کند. همه این سوالات و پیام ها با اصطلاحات ساده ای به مدل ارسال می شوند که به راحتی می توانند اطلاعات ارسال شده توسط یک مدل یا یک کنترلر را درک کنند.
Controller
کنترلر به عنوان مغز کل سیستم MVC عمل می کند. یک کنترلر همچنین به عنوان رابط بین کاربر و سیستم است و با ارائه نماهای مناسب، ورودی را در اختیار کاربر قرار داده تا آن را به طور مناسب روی صفحه نمایش دهد. برای کنترلر، خروجی کاربر قابل درک است که آن را به پیام های مناسب تبدیل خواهد نمود و همان را به view ها ارسال می کند.
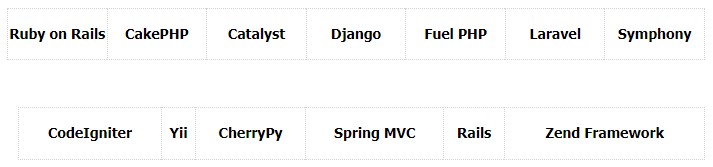
 تصویر(۳)
تصویر(۳)
فریم ورک های محبوب MVC
محبوب ترین فریم ورک های MVC عبارتند از :

چرا با وجود اینکه FatFree جزو محبوب ترین ها نیست اما مورد استفاده قرار میگیرد:
- علت اینست که این فریم وورک بسیار سبک و منعطف است
- نصب آسان و یادگیری و یادسپاری ساده آن هم مزید بر علت است.
- در برخی از پروژه ها نیاز به همه ی قابلیت های فریم وورک نیست و برخی قابلیت ها مد نظر است مثل Ruothing ,... از این جهت هرچه فریم وورک کم حجمتر و سبکتر باشد ، کم هزینه تر هم خواهد بود.
مزایای استفاده از MVC
- به طور سنتی برای رابط های کاربری گرافیکی (GUI) استفاده می شود.
- در برنامه های کاربردی تحت وب محبوب است.
- مسئولیت های MVC بین کاربر و سرور تقسیم می شود که با معماری برنامه های تحت وب سازگار است.
- MVC یک الگوی طراحی مفید در هنگام برنامه ریزی و توسعه است.
- تفکیک بخش های مرتبط: کد آن بر اساس توابع یا اجزای مدل، نما و کنترلر، دسته بندی می شود.
- با Ruby on Rails به خوبی کار می کند.
- وابستگی های غیر ضروری را حذف می کند.
- بدون تغییر، مجددا قابل استفاده است.
- MVC کلاس های مدل را بدون تغییر، مجددا قابل استفاده می کند.
- قابلیت استفاده مجدد از کد
- قابلیت توسعه کد
- انسجام بالا
- نگهداری یا تغییر آن آسان تر است.
- پشتیبانی از چندین نما
- هر قسمت را می توان به طور مستقل آزمایش کرد (مدل، نما، کنترلر).
معایب استفاده از MVC
- خواندن، تغییر، تست اجزا و استفاده مجدد از این مدل مشکل است.
- ناوبری Framework می تواند گاهی اوقات پیچیده باشد زیرا لایه های جدیدی از انتزاع را معرفی نموده که کاربران را ملزم می کند تا با معیارهای تجزیه و تحلیل MVC سازگار شوند.
- بدون پشتیبانی رسمی
- افزایش پیچیدگی و ناکارآمدی داده ها
- دشواری استفاده از MVC با رابط کاربری مدرن
- برای اجرای برنامه نویسی موازی نیاز به چندین برنامه نویس است.
- دانش چندین فناوری نیاز است.
- نگهداری از تعداد زیادی کد در کنترلر
۶ نکته طلایی استفاده از MVC
۱. فرآیند توسعه سریعتر:
MVC از توسعه سریع و موازی پشتیبانی می کند. به طور مثال اگر از یک مدل MVC برای توسعه برنامه وب استفاده شود، یک برنامه نویس می تواند روی بخش view و برنامه نویس دیگر روی کنترلر کار کند تا منطق تجاری برنامه وب را ایجاد نماید. از این رو، برنامه های توسعه یافته با استفاده از مدل MVC، می توانند سه برابر سریعتر از برنامه هایی که با استفاده از الگوهای توسعه دیگر توسعه یافته اند تکمیل شوند.
۲. امکان ارائه چندین نما (VIEW):
در مدل MVC می توانید چندین نما برای یک مدل ایجاد کنید. امروزه، تقاضای فزاینده ای برای دسترسی به برنامه شما از طریق راه های جدید وجود دارد و مطمئناً MVC یک راه حل عالی برای آن به شمار می رود. همچنین، در این روش تکرار کد بسیار کم اتفاق می افتد، زیرا اطلاعات و داده های تجاری را، از آنچه که به نمایش گذاشته می شود جدا می کند.
۳. پشتیبانی از تکنیک چند زمانه:
همچنین معماری MVC می تواند با فریم ورک جاوا اسکریپت ادغام شود. این بدان معنی است که برنامه های MVC می توانند حتی با فایل های PDF، مرورگرهای خاص سایت و ویجت های دسکتاپ کار کنند. MVC از یک تکنیک چند زمانه نیز پشتیبانی می کند که به توسعه دهندگان کمک کرده تا برنامه ای را توسعه دهند که بسیار سریع بارگذاری می شود.
۴. تغییرات بر کل مدل تأثیر نمی گذارد:
در هر برنامه تحت وب، رابط کاربری تمایل بیشتری به تغییر در مقابل قوانین تجاری شرکت توسعه NET. دارد. واضح است که در یک برنامه تحت وب در قسمت هایی مانند رنگ ها، فونت ها، طرح بندی صفحه نمایش و افزودن پشتیبانی دستگاه های جدید مانند تلفن های همراه یا تبلت ها، مکررا تغییرات انجام می شود. علاوه بر این، افزودن یک نوع نمای جدید در الگوی MVC بسیار آسان است زیرا بخش Model به view ها وابسته نمی باشد. بنابراین، هر گونه تغییر در مدل، کل معماری را تحت تأثیر قرار نخواهد داد.
۵. مدل MVC داده ها را بدون قالب بندی برمی گرداند:
الگوی MVC، داده ها را بدون هیچ تغییری در فرمت باز می گرداند. از این رو، اجزای مشابه را می توان با هر رابطی استفاده یا فراخوانی نمود. به عنوان مثال، هر نوع داده ای را می توان با HTML قالب بندی کرد، در صورتی که می توان با Macromedia Flash یا Dream viewer نیز قالب بندی را انجام داد.
۶. پلت فرم توسعه SEO:
پلت فرم MVC از توسعه صفحات یا برنامه های کاربردی وب، سازگار با SEO پشتیبانی می کند. با استفاده از این پلتفرم، توسعه URL های 'سئو پسند' برای ایجاد بازدیدهای بیشتر از یک برنامه خاص بسیار آسان است. این معماری معمولا در برنامه های توسعه تست محور، استفاده می شود. علاوه بر این، زبانهای اسکریپت نویسی مانند جاوا اسکریپت و jQuery را میتوان با MVC، برای توسعه برنامههای کاربردی وب ادغام کرد.
برنامه وب به عنوان یک MVC
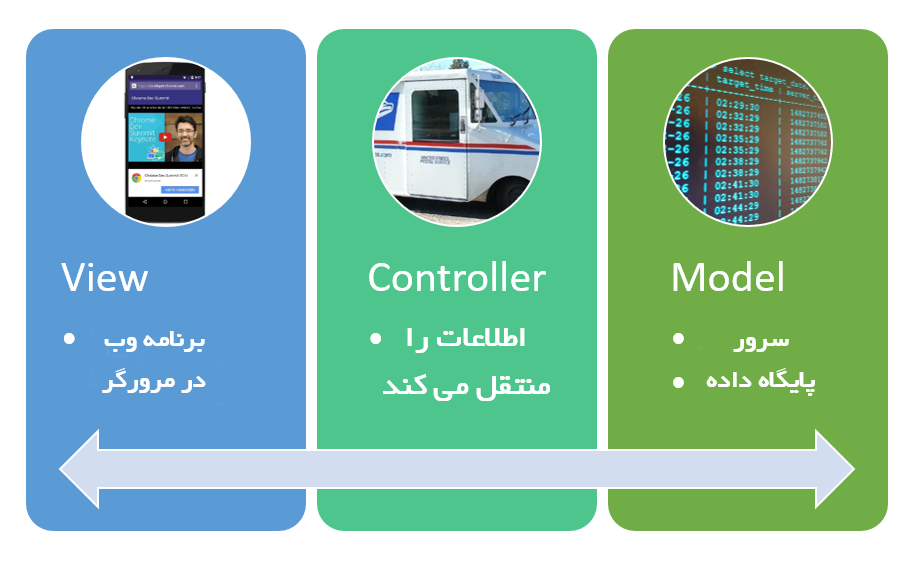
 تصویر(۴)
تصویر(۴)
یک برنامه تحت وب را همانند یک طراحی MVC در نظر بگیرید. MVC از محبوبیت بالایی در برنامه های کاربری وب برخوردار می باشد و یکی از دلایل آن تقسیم مسئولیت ها بین کاربر و سرور است.
تفکیک بخش های مرتبط
طراحی MVC، امکان جداسازی بخش های مختلف را فراهم می کند. یعنی داده ها را بین 3 بخش تقسیم نموده، به طوری که هر بخش می تواند مستقل عمل کند.
مدل، نما و کنترلر به یکدیگر وابسته نیستند. به طور کلی، کار نرم افزاری یک کار گروهی و تیمی می باشد. یک تیم ممکن است طراح، مهندس و معمار پایگاه داده داشته باشد. تفکیک بخش ها به این معنی است که هر یک از اعضای تیم می توانند همزمان روی بخش خود کار کنند، زیرا داده ها به بخش های مختلف تقسیم شده و تفکیک بخش ها نیز برای تعمیر و نگهداری عالی است. توسعه دهندگان می توانند بدون اینکه نیاز به بررسی سایر قطعات کد داشته باشند، اشکالی را در یک قطعه کد برطرف کنند.
آزادی عمل
به این معنی است که هر قطعه یا بخش (مدل، نما و کنترلر)، مستقل از سایر بخش ها عمل می کند.
توسعه دهندگان می توانند هر یک از بخش ها را تغییر داده و دو بخش دیگر بدون نیاز به تغییر، به کار خود ادامه دهند. هنگام طراحی نرم افزار MVC، منطق هر بخش مستقل است. همه چیز در View مستقل از Model عمل می کند و در مقابل نیز، view هیچ داده ای وابسته به Model نخواهد داشت.
ساخت مدل ها و نماهای مستقل، سازماندهی کد را ساده و قابل درک کرده و نگهداری را آسان تر می نماید. برنامه نویسان می توانند بدون تغییر کد مدل، یک باگ در نما را برطرف کنند.
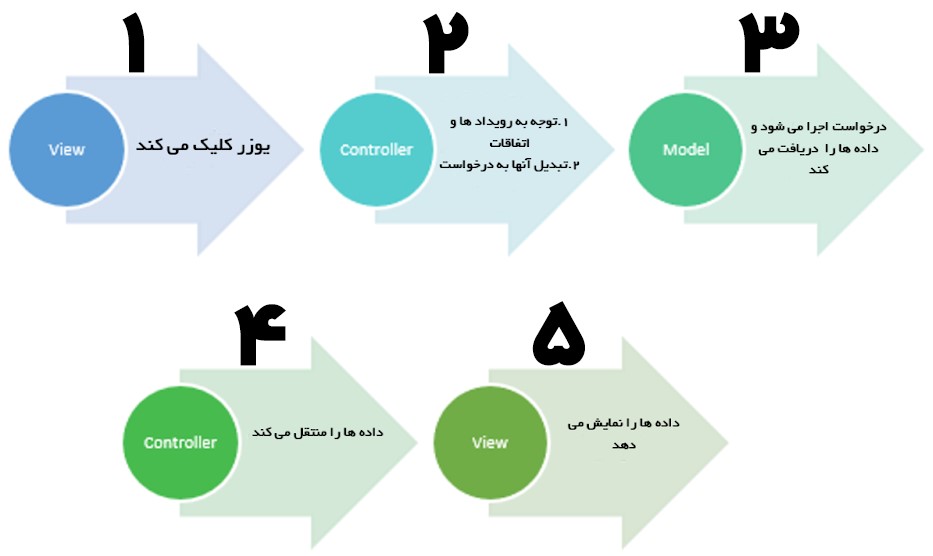
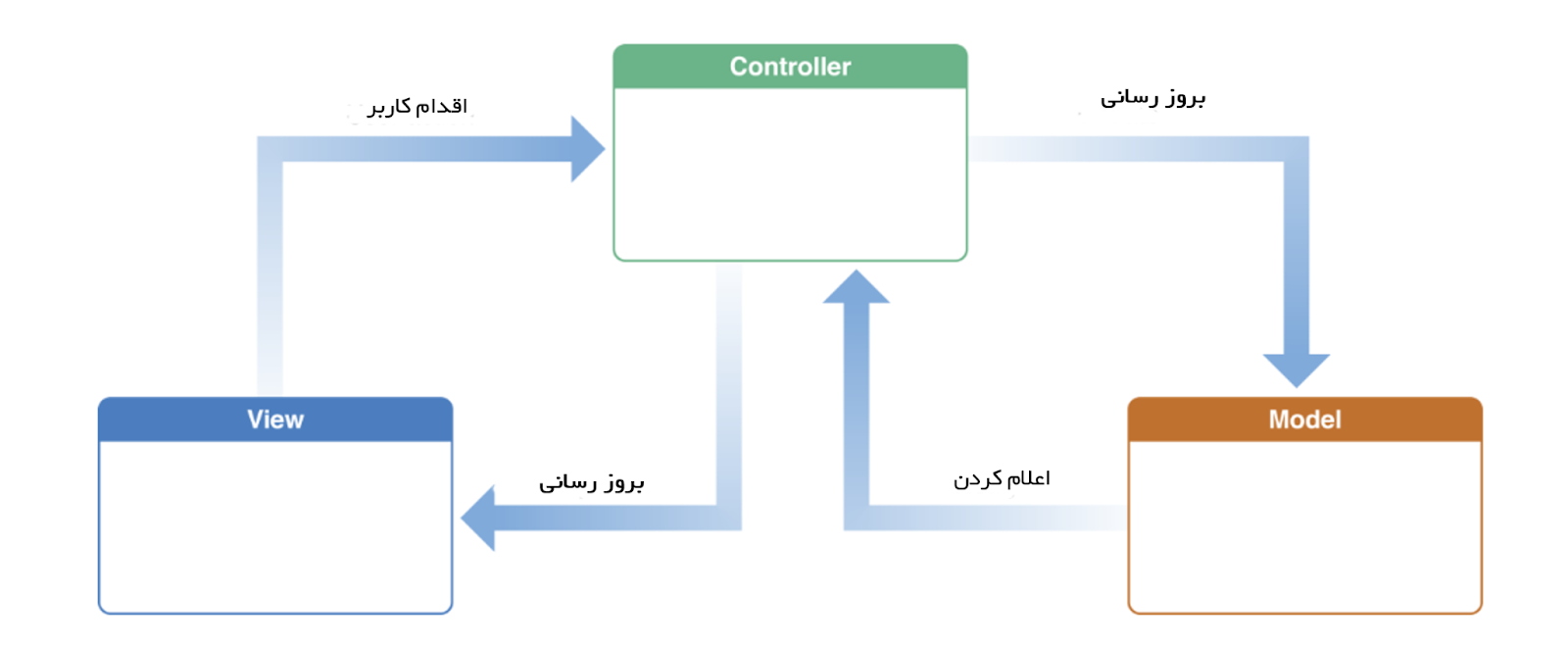
 تصویر(5)
تصویر(5)
 تصویر(6)
تصویر(6)
تصاویر بالا نشان میدهند که وقتی کاربر روی یک دکمه کلیک میکند، از دیدگاه او در یک برنامه وب MVC، چه اتفاقی میافتد.
نتیجه گیری:
الگوی طراحی MVC مطمئناً یک رویکرد عالی برای ساخت نرم افزاری کاربردی می باشد و همانطور که بیان شد پیاده سازی فریم ورک MVC نیز نسبتا آسان است. مزایای متعددی که در این مقاله بیان شد را نیز ارائه می دهد. پروژه هایی که با کمک مدل MVC توسعه می یابند را، می توان به راحتی، با هزینه کمتر و در مدت زمان کوتاه تری نیز توسعه داد. مهمتر از همه، قدرت آن در مدیریت multiple views (چندین نما)، MVC را به بهترین الگوی معماری برای توسعه برنامه های کاربردی وب تبدیل می کند.
در نتیجه، امروزه سازمان ها به دنبال توسعه NET. در برنامه های کاربردی وب بر پایه معماری MVC، جهت صرفه جویی در هزینه و زمان هستند.
صلوات